The Body Ewah 5
During the session, we covered webcam frame difference and webcam BG subtraction.
Running P5.js using Visual Studio Code and live server in VSCode
Default VSCode can’t recognize the P5 language nor go live. Therefore followed the link and installed extensions to make things possible.
Goal: Create a sketch using the pixel array that encourages the user to use their body in some way. Create at least two variations on the sketch that encourage the user to interact with your sketch in a specific way.
Variables that user can play with
- Color – color changes as user gets active
* Sitting in front of the built in webcam, the maximum average difference value is around 120.
- Sound
Concept
In the world of a pandemic, people show less physical movement in front of the TV or monitor. It is necessary for mediums, for instance of the web, to force people to make a physical movement.
User’s Action
The active the user gets, the louder the music plays. With inactive movement, the volume decreases.
(threshValue set to 40)
- Image/ Video
Concept
The user has to be active to see what’s is being played
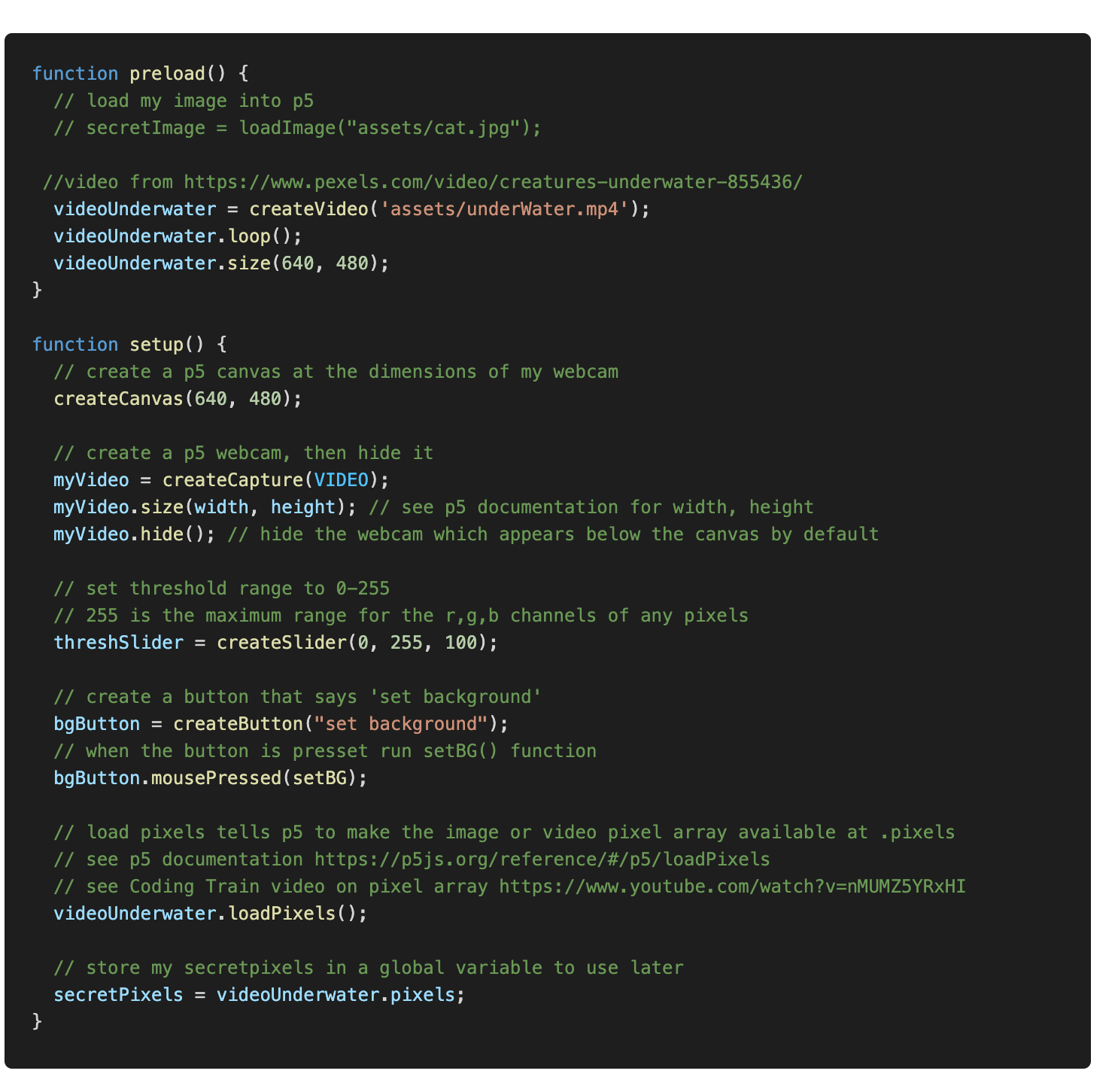
Code Unsolved: How to load video rather than image into p5? Preload problem?

from the Talk
The use of AR/ VR, which augment virtual reality, seems to situate people in the world where only the brain works, not our body. However, we are never losing our body or physical movement. As Rebecca has mentioned, even in the VR experience where people are isolated from the real world, the body is always closely connected and affects the experience.

